コンペ記録メモ まとめ
参加していたコンペ2つが終了しました。
何度かチラシの裏的にメモをとっていたので、そのまとめをしておきます。
レコメンドコンペ
結果:10位/90人
順位的にはまぁまぁ。
1位のスコアが0.281に対して自分が0.253なので、そこそこスコアはよかった気がします。
が、しかし、問題は自分がほぼレコメンドなアルゴリズムを使わずに終わったというところ。。。
ほぼ、過去見たものを並べただけというアルゴリズム。レコメンドと言えばレコメンドな気もするが、いいのかそれで。
引っ越しコンペ
結果:6位/237人
順位的には満足。賞金には届かなかったけど。
1位とMAEでちょうど1ぐらいの差が付いているのはなかなか興味深い。
こちらはレコメンドコンペの5倍ぐらいは時間かけたが、割と辛いコンペだった。
自分のアルゴリズムとしては、機械学習系ではなく割と古典的な手法を選択。
季節変動や長期間のトレンド変化をモデル化して行き、細かい変動を回帰やRandomForestなんかでちまちまとモデル化。
いわば「現象の説明ができること」に重きを置いたやり方をしていました。
が、それ故に早々に「え、これ学習期間とテスト期間、傾向違いすぎね?」という状態に陥り、結果謎の補正パラメータαやβが登場する始末。一体何をモデル化してるんだろう状態でフィニッシュ。
余談:
コンペのスコア上昇にもっとも役に立ったのが、統計知識でも機械学習知識でもなく「実際に最近何度か引越しをした」経験だったため、もしこんな状態でランクインしていたら堂々と「KKD(勘・経験・度胸)で勝つコンペ」とでも題してLTするとこだったんですが、それをするには微妙なスコアかなと。
コンペ記録メモ その3
またチラシの裏なんだ。すまない。
このコンペの途中経過メモです。
徐々に順位を落としていましたが、なんとか盛り返して2位に浮上。
もうこれ以上盛り返せる気がしない。

と、本当にメモだけになってしまうので、コンペにてスコアが上がるきっかけになったものをメモ。そのうちきれいにまとめたい。
・結果はちゃんと可視化しよう
→ 分析用プログラムが完成してくると「今回はちょっとパラメータ変えただけだから結果のグラフ化とか省略していいやー」となってしまうことが多いけど、ちゃんと可視化しよう。一部分で過学習起こしてて、直したら結構スコア伸びた。
・変数追加すりゃいいってわけでもない
→ 機械学習全盛時代なので「とにかくデータ集めてぶっこめ」となりがちですが、その変数がモデルにどう寄与してて、どこが表現しきれてないかをちゃんと見ていったほうがいい場合も。あと変数増やすことによるデメリットも。
いやもっと自分に超絶機械学習スキルがあれば、なんでもモデルングができるのかもしれませんが。
・勘と経験は強い
→ ここ数年で引越ししまくってるので、いろいろ思い出した。
・・・次はちゃんとした日記書こう。
コンペ記録メモ その2
今日もチラシの裏メモ。
参加中コンペが、もう当分ないであろう好調具合なので記念メモ。パート2。
こちら順調に順位を下げると思いきや踏みとどまって5位キープ中。

飛び入り参加したこちらは順調に順位を上げて9位まで到達。

いや、皆さんが本気を出してくる終盤戦についていけないのは目に見えてるんですけどね。
ただ、両方とも試したい分析手法は実装し切れてないのでがんばる。
Webデザインの流行を振り返る [-1からWeb作成 その1]
これまでの流れ
Webデザインの流行
まずは事前知識としてWebページってどういうデザインが流行ってるんだ?というのを見ていきます。
記憶を頼りにこんなデザイン流行ってたなぁというのを列挙して見ます。
ポータルサイト型

引用:Yahoo! JAPAN
名前は勝手につけてます。
Yahooに代表されるように、2列や3列、情報を細かく区切ってぎっしり表示するようなデザインです。昔はWebは文字で情報を伝える手段という色が強く、効率的に情報を整理した結果な気がします。
今でもポータルサイトではこう行ったデザインが多いですね。
昔はこのデザインのように行列に区切ったレイアウトをするためにテーブルレイアウトという技術があってだね(ry
Web2.0/RIA
2007,8年あたりでしょうか、Web2.0という言葉が流行語になったように、ユーザーとの双方向性やユーザー体験(UX)が重視された頃です。
この頃にはダイナミックに動くアニメーションやFlash技術などが用られ、Webの進化(というかブラウザの進化?)が強く現れた、、、ような気がします。
派手さと試行錯誤の時代、と言ってもいいでしょうか。
フラットデザイン
2010年あたりでしょうか?デザインがガラッと変わって「のっぺり」としたデザインが流行します。
RIAの反動とも取れますし、スマートフォン時代の到来とも取れます。モバイルファーストが叫ばれた時代でもあります。レスポンシブデザインなんかもこの流れですね。
Windows8のモダンUIやAndroidのマテリアルデザインをはじめ、企業のロゴなんかもこぞってフラットになりました。
また、文字がもつデザイン性を活かすタイポグラフィーなども注目されていました。
現代風?
さて、それらのデザインを経て今の流行はどんなものがあるか見てみます。
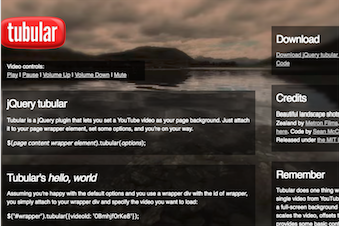
シネマグラフ・ヒーローヘッダー

背景で動画が流れるWebが一部で注目を浴びました。
高速な回線や動画サイトの普及もあって実現したものですね。かなりインパクとはありますが、しつこくなりすぎないように工夫は必要です。
また一見写真のように見えますがちょこっとしたアニメーションが入っており、印象的な演出を行うシネマグフという技法も流行中のようです。
画像はyoutube動画を背景にできるjQueryプラグインです。次回以降どこかで紹介。
http://www.seanmccambridge.com/tubular/
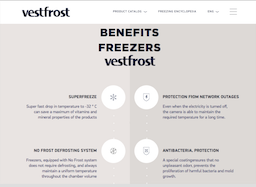
パララックスサイト

引用:Vestfrost — Producer of morozylnыh cameras Refrigeration and technics
縦に長く、スクロールによって色々なアニメーションやアクションが起こるサイトです。
フラットというかシンプルな色合いをベースにしてアニメーションで印象を加えたり、逆に写真をふんだんに使って立体感を持たせるなど様々な応用が見られます。
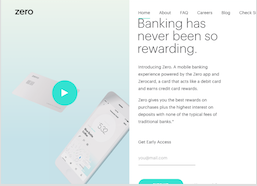
ミニマルデザイン・グリッドレイアウト・スプリットレイアウト

画面を広くシンプルに使うミニマルデザインも増えています。
逆に画面をグリッドに区切るデザイン、カード型に区切るデザイン、分割してそれぞれ別のコンテンツを置くスプリットレイアウトなども増えており、2000年以降の流れがより洗練・応用されているような印象を受けます。
振り返りだけで随分長くなってしまったので一旦区切ります。
次は実際に作るサイトのデザインをどうするか、デザインの第一歩目の部分をまとめていきます。
参考:
2017年デザイントレンドガイド
https://www.behance.net/gallery/47810259/2017-Design-Trends-Guide
-1からWeb作成する プロローグ
よーし、真面目に連載らしい連載するぞー。
なに連載するの?
友人の依頼でWebページを作ることになりました。
大掛かりなWebシステムではなく個人用のちょっとしたものなので、そんな大変なものでもないんですが、せっかく作るなら綺麗なものを作りたいです。
モチベーション?
で、そんなちょっとしたものをブログに書こうと思ったのは、Webサイトを作るためのプログラム技術とか基盤とかの情報はネット上にいっぱいありますが、最初(ヒアリングしたりデザインしたり)から最後(公開して運用)までまとめてるとこってあんまないなぁと思ったからです。
個人が趣味程度にWebページ作る時でも色々やることあるんだよ、という啓蒙と共に、おそらく色々と古くなっているであろう自分のノウハウにマサカリを投げてもらおうという魂胆です。
”-1から”となっているのは古い知識をアップデートするという意思を込めてます。どうでもいいけど。
-1からWeb作成 連載その0
趣味でWeb作成を請け負う心構え
プロローグなので、どんなサイト作るとかは次回からにして、Web作成を依頼された時の心構えでも書いておきます。なんかこう書くとすごい堅い話に見えちゃいますが、基本チラシの裏ブログなので(略
SIerとかで働いてる仕事柄、仕事以外でも「ちょっとWebページ作ってよー」的な依頼はちょこちょこあります。
昔(学生のころ)なら面白がって作っていましたが、職業としてシステムを作り出してからは基本的に無料では受けないことにしています。
イラストレーターの業界でも問題になっていますが、いくら仕事外でも無料で受けてるとITの価値を下げることになりかねないです。
とはいえ、今回みたいな友人の依頼に対して「じゃぁ1.5人月ぐらいだからxx万円ね」みたいなSIerじみたことはしたくないので、ちょっとご飯奢ってもらうとか利益が出たらギフトカードもらうとかそんなのでいいかなという感じです。0と1の差はでかいです。
真面目っぽいことも書いた気もしますが、基本は趣味なのでゆるーく連載していきますよー。
コーヒー飲んだり書いたり
単なる一言日記です。まさにチラシの裏。
CoffeeScriptが不人気な理由を実感している今日この頃。
理想
「あんのややこしいJavaScriptを理解しなくても、わかりやすく綺麗にしかも多様なブラウザに対応できるようにかけるぞー!うおーー!」
現実
「さーて、結局デバッグのためにトランスパイラされたJS読みますかー・・・、あーわかんね。」
いつの間にか不人気ランキング3位です。
昔は割と書きやすくて好きだったんですが、最近使う機会が増えて使えば使うほどこれはしんどいなと。
・・・まぁ結局JSちゃんと理解しとけって話ですけどね。

