Webデザインの流行を振り返る [-1からWeb作成 その1]
これまでの流れ
Webデザインの流行
まずは事前知識としてWebページってどういうデザインが流行ってるんだ?というのを見ていきます。
記憶を頼りにこんなデザイン流行ってたなぁというのを列挙して見ます。
ポータルサイト型

引用:Yahoo! JAPAN
名前は勝手につけてます。
Yahooに代表されるように、2列や3列、情報を細かく区切ってぎっしり表示するようなデザインです。昔はWebは文字で情報を伝える手段という色が強く、効率的に情報を整理した結果な気がします。
今でもポータルサイトではこう行ったデザインが多いですね。
昔はこのデザインのように行列に区切ったレイアウトをするためにテーブルレイアウトという技術があってだね(ry
Web2.0/RIA
2007,8年あたりでしょうか、Web2.0という言葉が流行語になったように、ユーザーとの双方向性やユーザー体験(UX)が重視された頃です。
この頃にはダイナミックに動くアニメーションやFlash技術などが用られ、Webの進化(というかブラウザの進化?)が強く現れた、、、ような気がします。
派手さと試行錯誤の時代、と言ってもいいでしょうか。
フラットデザイン
2010年あたりでしょうか?デザインがガラッと変わって「のっぺり」としたデザインが流行します。
RIAの反動とも取れますし、スマートフォン時代の到来とも取れます。モバイルファーストが叫ばれた時代でもあります。レスポンシブデザインなんかもこの流れですね。
Windows8のモダンUIやAndroidのマテリアルデザインをはじめ、企業のロゴなんかもこぞってフラットになりました。
また、文字がもつデザイン性を活かすタイポグラフィーなども注目されていました。
現代風?
さて、それらのデザインを経て今の流行はどんなものがあるか見てみます。
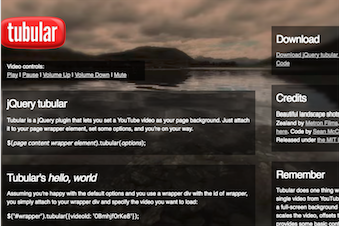
シネマグラフ・ヒーローヘッダー

背景で動画が流れるWebが一部で注目を浴びました。
高速な回線や動画サイトの普及もあって実現したものですね。かなりインパクとはありますが、しつこくなりすぎないように工夫は必要です。
また一見写真のように見えますがちょこっとしたアニメーションが入っており、印象的な演出を行うシネマグフという技法も流行中のようです。
画像はyoutube動画を背景にできるjQueryプラグインです。次回以降どこかで紹介。
http://www.seanmccambridge.com/tubular/
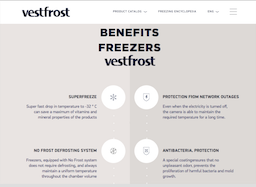
パララックスサイト

引用:Vestfrost — Producer of morozylnыh cameras Refrigeration and technics
縦に長く、スクロールによって色々なアニメーションやアクションが起こるサイトです。
フラットというかシンプルな色合いをベースにしてアニメーションで印象を加えたり、逆に写真をふんだんに使って立体感を持たせるなど様々な応用が見られます。
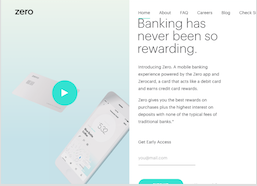
ミニマルデザイン・グリッドレイアウト・スプリットレイアウト

画面を広くシンプルに使うミニマルデザインも増えています。
逆に画面をグリッドに区切るデザイン、カード型に区切るデザイン、分割してそれぞれ別のコンテンツを置くスプリットレイアウトなども増えており、2000年以降の流れがより洗練・応用されているような印象を受けます。
振り返りだけで随分長くなってしまったので一旦区切ります。
次は実際に作るサイトのデザインをどうするか、デザインの第一歩目の部分をまとめていきます。
参考:
2017年デザイントレンドガイド
https://www.behance.net/gallery/47810259/2017-Design-Trends-Guide
