Shinyアプリを配布できるようにするよ
既出情報ではあるんですが、日本語情報があまりないので英語拒絶症の人(主に自分)のためにまとめておきます。
☆やりたいこと
R言語のWebアプリが作れるフレームワークShinyで作ったアプリをR言語環境がない人に配布したい。
☆やること
配布可能なR環境の「Rポータブル」と「ブラウザ」と「Shiny起動バッチ」をセットで渡してあげるとうまく動くよ、という内容。
R環境まるまる送ってるだけじゃん、という突っ込みはなしで。
難しい設定をせずにダブルクリックしたら使える、ということに価値があるのだ!(たぶん)
☆情報源
Tutorial: Packaging your Shiny App as an Windows desktop app
いわば、これらの素晴らしい情報の日本語訳なだけです。
☆手順
・各種リソースの配置
以下のスクリプトやファイルを任意のフォルダに配置します。
あとで使うのでlibrary置き場もメモしておきます。
App/
├ Shiny/
│ ├ ui.R
│ └ server.R
├ FirefoxPortable/
│ └ FirefoxPortable.exe
├ R-Portable
├ R-Portable.exe
└ App/
└ R-Portable/
└ library/
・Shinyアプリの作成
通常の開発環境でShinyアプリを作ります。
このとき、server.R側に一部追加します。
```R: server.R
shinyServer(function(input, output, session) {
session$onSessionEnded(function(){
stopApp()
q("no")
})
})
```
太字の部分を追加してRを終了させるコードを追加しておきましょう。
・ライブラリのコピー
Shiny実行に必要な以下のライブラリを上記のRポータブル内のlibraryフォルダにコピーします。
- shiny
- sourcetools
- htmltools
- R6
- xtable
- httpuv
- Rcpp
- jsonlite
- digest
- mime
・Rポータブルのダウンロード
ダウンロードして解凍しておきます。
・ポータブルブラウザ準備
情報元の例ではGoogle Chrome Portableを使っています。
ほかのブラウザでもできることを検証するために今回はMozilla Firefox, Portable Editionを使ってみます。
・Shiny起動スクリプト
Shinyをブラウザとポートを指定して起動します。
スクリプト自体はRで書きます。
```R: runShinyApp.R
.libPaths("./R-Portable/App/R-Portable/library")
# the path to portable firefox
browser.path = file.path(getwd(),"FirefoxPortable/FirefoxPortable.exe")
options(browser = browser.path)
shiny::runApp("./Shiny/",port=8888,launch.browser=TRUE)
```
・起動スクリプト
最後にShiny起動スクリプトをRポータブルで実行させる起動スクリプトを準備しましょう。
```VBS: run.vbs
Randomize
CreateObject("Wscript.Shell").Run "R-Portable\App\R-Portable\bin\R.exe CMD BATCH --vanilla --slave runShinyApp.R" & " " & RND & " ", 0, False
```
こちらも情報元のものをそのまま使わせていただきました。
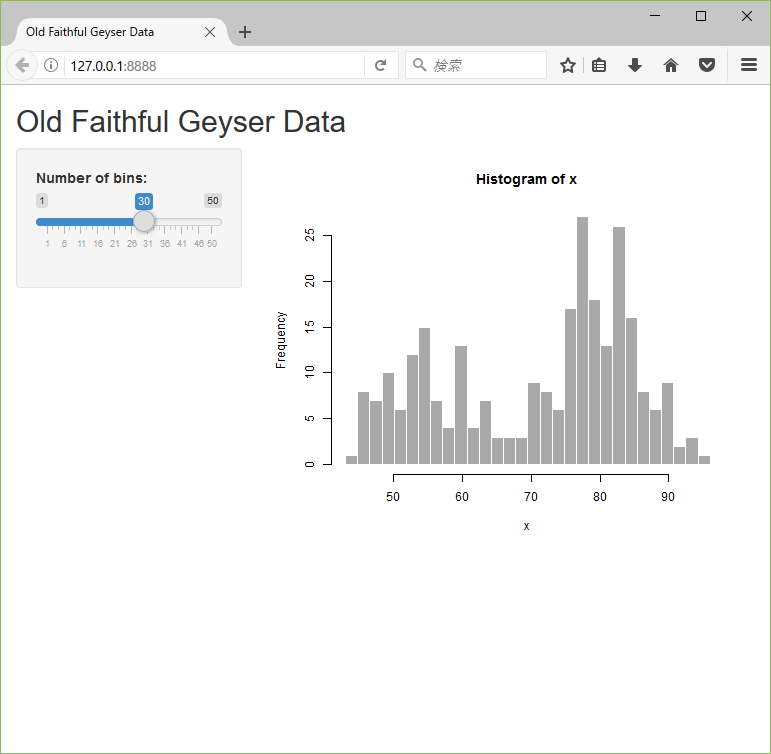
・起動テスト
run.vbsをダブルクリックで、ブラウザが起動してShiny画面が出てくれば成功です。

いい感じに起動できました。
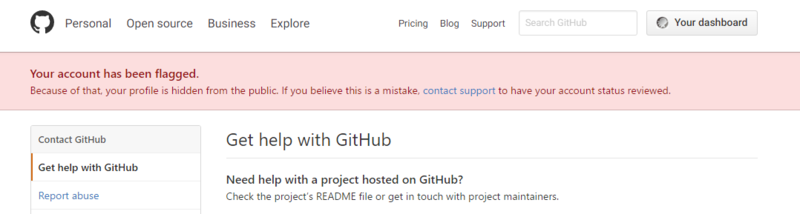
Gistでフラグ立てられた話

ハトでもわかる単純パーセプトロン
またずいぶん久しぶりの日記になってしまいました。
あちこちに散らばってしまった情報発信源をちゃんとまとめて更新していこうと決めた2017年ですが、去年も同じ決意をしてた気がします。うん、来年から頑張ろう。
社内勉強会用に作った資料をSlideShareにアップしました。
単純パーセプトロンを実装して理解を深めよう、という内容です。
ソースコード類もちゃんと整理しようと(やっと)GitHubの活用も開始しました。
早速Gistで「怪しいアカウントと判断してフラグ立てたから!」と怒られ四苦八苦していますが、何とかなりそうです。
Gistからソース貼る実験↓
PHSのSMS認証問題まとめ
microsoftのアカウントやツイッターのアプリ登録などでSMSを使った認証が多々あります。
PHSだと認証ができない問題があったため、現状をまとめておきます。
問題:
SMSによる認証で、PHSの番号を入れてもエラーになり送信できない、
もしくは送信されたように見えて、SMSが届かない。
前知識:
・PHS(現Ymobile)の電話番号は 070-55 or 070-56 で始まる。
・PHSにはライトメールという独自の電話番号でのメッセージ送信があったが、近年では携帯とも互換性のあるSMSが利用可能になっている。
・携帯会社への電話番号割当で 070始まりの番号も始まる。
・MNPによりPHSも携帯電話も番号の違いはなくなりつつある。
原因パターン:
・システム側で070始まりを拒否している
⇒過去PHSがSMSに対応していなかった経緯があるため080/090のみを受けいれているパターン
⇒この場合、たとえ携帯電話でも070のもはNG
・SMSの拒否設定
⇒着信拒否されていないか確認。指定番号からの許可設定をしないといけない場合も。
・海外からの送信を受け取れない
⇒Ymobileの場合、海外からのSMSをカットしているようです。(個人の設定では解除できない)
・国際番号+81がある場合は先頭の0をのける
⇒070-xxxx は 81-70-xxxx というようにします。
ひっかかりそうなところリストアップでした。
昔のブログ振り返り
過去に使っていたブログサービスが終了するとのことで、記事の移行を考えていました。(ここのブログに移行しようかとも思ったのですが、結論としてはいかんせん古い情報ばかりだったのでやめました。)
ただ過去に書いた記事は懐かしくいろいろ見ていると記事別の累計アクセス数ランキングがありました。
ということでどのような記事が人気あったかを振り返ってみます。
1位:Windows XPのテーマ変更
2位の3倍以上アクセスがあった謎記事。
WindowsXPでパッチをあててカスタムテーマを適用する記事です。
2位:漫画を書くフリーソフトの紹介
漫画を書くフリーソフト、アトリエの紹介。
紹介というほど紹介しているわけでもないのになぜかアクセス数が2位。謎。
3位:アドエスToday画面
今となっては相当古い、旧WillcomのアドバンスドW-ZERO3[es]に関する記事です。
デスクトップカスタマイズみたいな内容です。
アドエス絡みの記事はニッチなものの一定の需要があったようで、わりとアクセス数多め。
4~10位:
そこからの記事ではmidiの音源、動画編集ソフト、3D風景ソフトTerragenなどがランクインしています。動画音楽編集関連がなかなか人気があったようです。
役に立ちそうにないうんちく:10円玉の鳳凰
役に立ちそうにないうんちくを一つ。
10円玉の表面、平等院鳳凰堂の屋根に乗っている鳳凰について。

昭和26年の10円と27年以降の10円では尻尾の向きが異なる!!
どうやら流通が始まった時に、鳳凰のオスの尻尾はもっとこうだ!という物言いがついて変更されたとかなんとか。真実はいかに。
PHS回線テザリング
Y!mobileのCRESTIA402KCとWebブラウザのOpera布教用動画を作ろうとして失敗したので、文章で残しておこう。
すごく局所的にしか需要がない情報です。
時代の流れに逆らって、いかに低速回線環境で頑張るかという試みです。
○CRESTIA 402KC / WX12K
Willcom(現Ymobile)の端末で、一部のユーザに人気があります。
この端末の特徴はBluetooth接続でテザリングができること。
[別端末] ←bluetooth→ [WX12K] ← PHS回線 → インターネット
という接続で、他端末でPHS回線を使ったインターネット接続が使えます。さらに別端末でPHS回線を使った通話も可能になります。
もともと安いPHS回線を使いつつ、モバイルルーターとしても利用できます。
気になる回線速度は、、、、400Kbps!
・・・さすがに今の時代にこの速度では苦しいです。
ということでOperaの機能を使ってネット通信高速化を試してみます。
Android向けのWebブラウザOperaには通信量圧縮機能があります。
この機能を使えば、低速回線でも快適!・・・となるのかどうか実験します。
○回線速度調査
まず、回線速度の実測値を確かめておきます。
もともと動画で作ろうと思っていたので、こんな感じのカメラで撮った図になってます。

比較対象としてまずは自宅の無線LAN。回線は光。だけどボトムネックが回線というよりタブレット性能になるような気もする。
ping:25ms
下り:29.03Mbps
上り:29.32Mbps
いやー、さすが速いなぁ。
次にWimax2も試してみます。
ping:51ms
下り:8.63Mbps
上り:4.67Mbps
まー、こんなもんですか。
ではPHS回線行ってみましょう。

ping:140ms
下り:0.22Mbps
上り:0.32Mbps
け、結構出てるじゃないですか(棒)
○Yahooのページを開く with 回線圧縮機能
では、この回線でYahoo!のトップページを開くとどのくらい時間がかかるのか。

結論はこちら
普通に開く:16~18秒
圧縮して開く:11~12秒
数回試した結果、この程度になりました。
Operaで見れる圧縮率も30%台になっていたのでこんなもんなんだろうと思います。
○結論
PHS遅い。
というのはまぁわかってましたが、格安SIMを利用する人も増えていると思うので、こういった低速回線でも工夫をすると割と環境改善はされそうです。
今回は実験のため、普通にYahooを開いていますが、画像を荒くするとか非表示にするというのもできるのでもう少し高速にはなりますよ。
○動画づくり
回線速度とかを伝えるためにもともと動画で作ろうとおもっていたのですが、
Yahooを開くにしても連続でやってるとキャッシュされて表示が高速になったり、回線切り替えはうまくいかなかったりとあまりにグダグダになって動画編集大変になったのであきらめた。
次はもっとがんばりましょう。