スイーツマラソン実験 失敗編
世の中には奇抜な大会があるもので、スイーツマラソンなるものがあるそうです。
マラソン中に"給スイーツ所"なるポイントがあって、食べて走るそうです。
いやー、えーと、、、
なにそれおもしろそう。
ということで、参加を目指してまず練習してみます。
というかランニング中に何か食べるって大丈夫なの?という検証実験です。
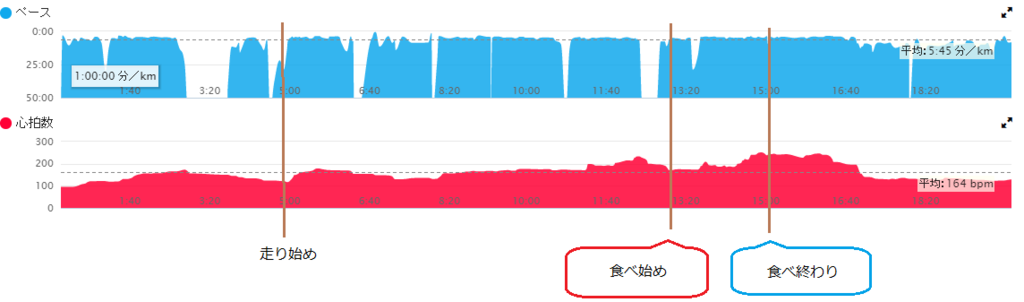
が、失敗編です。心拍センサーの取り付けが失敗していたっぽく、心拍数がやたら高くなっています。

いくらなんでも心拍200回/分を超えているのはおかしいですが、食べている途中にどんどん上がって、食べ終わり後もなかなか落ちないのは傾向と言えそうです。
よし、次はちゃんと測定して記録します。
ロボット構想と水中モーター
久しぶりの更新です。
ここのブログはロボット作り中心にしていこうと思います。
たまに書いていたプログラム的な話題はQiitaに書いていこうと思います。まだアカウント作ってないですが。
それはそうと、ロボット作りです。
前回までリモコンづくりをしていましたが、ロボットの構想を決めて作り始めます。
お魚ロボットは練習的な位置づけでしたが、今度は実際に池や海で動くロボット完成を目指します。
ロボット要件
要件定義、というほど物々しいものではないですが、今回の目標は
・海or池で動く
・水中の撮影ができる
・ある程度自動操縦ができる
ことです。
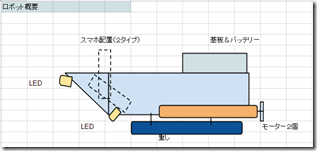
ロボットの形はシンプルに船型です。
映像撮影や、自動操縦のための情報処理はスマホにします。
・・・なんというか、ロボットというより動くスマホです。
水中モーターは市販のものを
駆動部が問題です。お魚ロボットも結局うまく前進しなかったし、ここはしっかり考えたいところ。
・・・下手に自作してモーターが水没とかするのもいやなので、今回は市販のものを使いましょう。
いやー、便利なものがありますね。
http://www.tamiya.com/japan/products/70185submarinemotor/index.htm
約700円なり。
組み立てるとこんな感じ。
今回はこれを2つ使うことにします。
さてさて、モーターを動かす回路も設計していきましょう。
次回へ続く。
ロボット用リモコン作り part.3
使う部品と基本回路はできたので、リモコン本体を作っていきます。
今日の部品
ロータリースイッチ・押しボタンスイッチに加え、リモコン本体を作るために部品を集めてきました。
リモコン本体はこれにします。
・・・。
100円ショップで売ってたお弁当箱(正確にはバター入れ?)です。だって、大きさといい格納スペースといいちょうど良いんだもの。
さらに電源にはこれ。
秋葉原に立ち寄った時に見つけた「USB充電器(リチウム充電池・ソーラーパネル付き)」を使ってみます。
200円でした。これはすごい。
組み立て
電子回路を基板上に作っていきます。
とりあえずで適当に基板上の配置を考えました。が、作っていくうちにいろいろと不備があったのでちょっと変わってます。あんまり参考にならない図です。
part.1の時にスイッチの回路を書きましたが、実際の使用時にはチャタリング対策を入れておきましょう。
物理的にON/OFFするスイッチはON/OFFの切り替えの際に接触の具合によってON/OFFが高速に切り替わるような動きをすることがあります(チャタリング)。ということでコンデンサを加えて緩和させます。
上の図では右側に入ってるようなやつです。
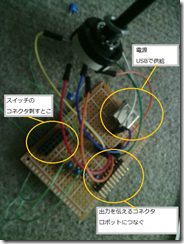
次にスイッチです。ボタンは付け替えできるようにコネクタをつけました。基板にさし込みます。
えいやー、と組み立て。こんな感じになりました。
そして、お弁当箱に穴開けて、スイッチとか取り付けて、回路を中に詰め込みます。
こんな感じでそれっぽいリモコンが出来ました。よしよし。
とりあえず、スイッチ押したら出力部分の端子に電圧がかかってることまでは確認しました。
これで命令を送る側(リモコン)は一旦これで完成ということにして、受けて側を作って行きましょー。
今回の反省点
・電子回路的な基礎知識を結構忘れている。
・この程度の規模でも結構考慮漏れがある。
・きちんと設計図を書こう。
ロボット用リモコン作り part.2
前回の続きです。
ロータリースイッチについて
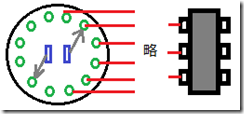
今回使ったのはこういうロータリースイッチです。6段階ほどカチカチと切り替わります。
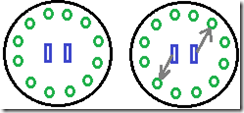
このスイッチの裏側を見ると中央付近に端子が2本と周囲に12本の端子があります。
中央付近にある端子と12本のうちどれをつなぐか、を切り替えるという動きをします。
ただし今回は2回路6接点というタイプで、右図のように内部で2つのスイッチを持っていて、左右一緒に動くようになっています。なので全6段階となります。
6段階を伝える
ではこの6段階をマイコンに伝える方法を考えます。まぁ、こうすると一番はやいんですが。
6端子のON/OFFをそのままマイコンへ伝えます。わかりやすいのですが、6段階の情報にポートを6つ占拠するのはちょっともったいない気がします。
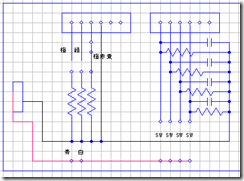
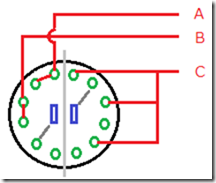
6つの状態を伝えるなら3ビットでいけるはず!ということでちょっと改良します。2回路だからできるやり方。
こうしてみました。これでABCの端子の出力がスイッチをひねるごとに
ABC
000
001
010
011
100
101
と変化するはず。
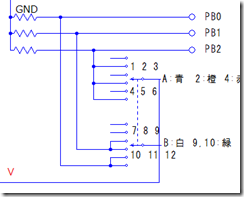
回路図的にはこんなふうにしました。一部切り出しなのでVとかGNDとか変なメモとかありますがお気にせず。
とりあえず自分用メモです。
もっといい方法あれば教えて下さい。
次回は基盤に実装して組み立てだー。
ロボット用リモコン作り part.1
昨年度はお試しでお魚ロボット作りなんかをしていたわけですが、今年度はお魚ロボットから進化して、実際に海に持って行って遊べるロボットを作っていきます。
コントローラー作り開始
さて、まずはロボット用のコントローラーを作ります。
コントローラーと言ってもそんなすごいものではなく、単にボタンを配置しておいて、押すとON/OFFの状態がロボット(を制御するマイコン)に送ることができるというだけのものです。
なんで本体より先にコントローラー?と思われるかもしれませんが、電気的にON/OFFがしっかり送れるものがあると電子回路確認やらちょろっとした動作確認やらに便利だからってだけです。
ということで買ってきたのは普通の押しボタンスイッチとカチカチとひねるロータリースイッチです。ロータリーの方は本体写ってないですけど。
こんなイメージでコントローラーを作っていきます。
ロータリースイッチは段階的に変えたいもの(速度とか明るさとか)の調整のためにつけます。
今回は2回路6接点のものを買ってきました。最大6段階調整できるようにします。
押しボタンスイッチは何に使うでもなくとりあえず4つぐらいつけておきます。あと+2個ぐらいは増設できるようにしておこう。
ON/OFF切り替え
まずは基本の部分。
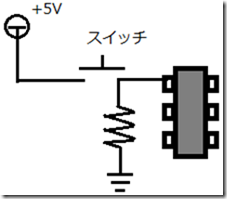
マイコンへの接続を考えているので、ボタンによって5V/0Vを切り替えるようにしなくてはいけません。
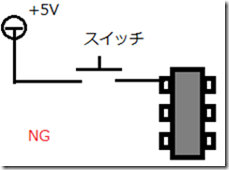
やっちゃいけないのがこれ。
(記号がいびつなのや古いのは許してください。抵抗器とかギザギザで書いちゃいますし。自分用なので。年がバレル。)
ダメな点1:直繋ぎはマイコンへの過電流になる危険があるのでやめましょう。
ダメな点2:「どこにもつながっていない=0V」ではない。ON/OFFが不定になります。
今回はシンプルにこうしました。
いわゆるプルダウン抵抗をつけただけ。スイッチが押された時に5Vが読み取られ、押されてない時はグランドと等価=0Vになります。
今回の押しボタンスイッチ4つはもうこの回路だけでできそうですね。
次回はロータリースイッチの回路を考えます。
AVRマイコン導入 part.2
前回、AVRマイコンとライターのセットアップの記事を書いてはや約半年。
その間にパソコンがパーンして全部吹っ飛んだのでやり直します。
実質part.1スタート
準備
マイコンでいろいろ遊ぶにもいろんなソフトやライターがありますが、今回はこれらを使います。
OS:windows7 →win8だといろいろ対応してないので7がおすすめ
マイコン:AVR ATTiny2313
ライター:AVRWRT3
http://blog.digit-parts.com/archives/51728501.html
開発環境:Atmel Studio6.2
http://www.atmel.com/tools/atmelstudio.aspx
ライターの導入
まずAVRWRT3を設定します
付属のCDの
AVR関連キット/AVRWRT/AVRWRT1.x/driver/Setup.Bat
を実行。
警告が出るも、無視してインストール。
これでおk。
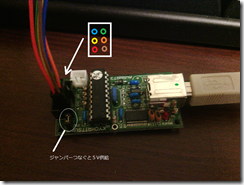
PCとの接続を試します
part.1の時に作っておいた画像が非常に役立った。よかった。
接続の仕方は画像の通り。
PC側ではAVRWRT付属のCD内
VR関連キット\AVRWRT\AVRWRT1.6.0.2\bin\xxbit
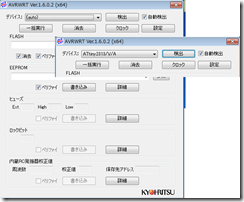
のAVRWRT.exeを起動します
そして検出ボタンを押して、Tiny2313が認識されればおkです。
上の写真でライターのジャンパーをつないでいる場合は電源が供給されてるので正常に認識されるとおもいます。
ジャンパー繋いでない場合はAVRに別途3~5Vの電源を供給しましょう。
AtmelStudioの導入
上記のリンク先からAtmelStudio6をダウンロード。
名前やメールアドレスの登録が必要になります。
インストールを進めて行くと.NETやらUSBドライバやらいろいろ必要になってきますがどんどんインストールしていきます。
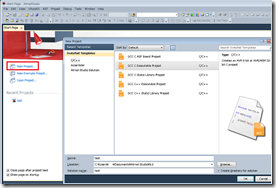
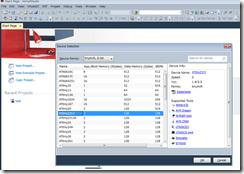
特に何事もなくインストールできたら起動して、New Project
Tiny2313を選ぶと、ソースコード書くところに来ます。
ではシンプルソースコードを。
DDRB=・・・ //ポートの入力・出力を決めてます。
PORTB=・・・ //ポートの設定
_delay_ms() //待ち関数
PORTB ^=1 //1ビット目で排他的論理和をとって反転させる
メニューのBuildからBuild Solutionでビルドします。
で、AVR Studioと仲の良いライターなら直接AVRライターと連携して書き込みとかできるようですが、
AVRWRTとの連携がよくわからなかったので、AVRへの書き込みはAVRWRTのツールで行います。
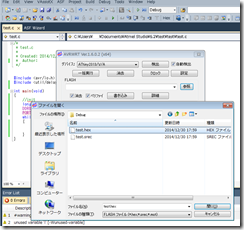
AVRWRTを起動してFLASHの部分の参照ボタンで先ほどAtmelStudioでビルドしてできたファイルを指定します。
Atmel Studioはデフォルト設定なら
ドキュメント/Atmel Studio/6.x/[プロジェクト名]/Debug/
の中に色々出来てます。
その中の .hexファイルを書き込めばおkです。
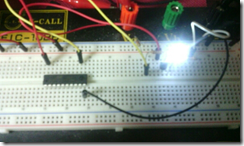
書き込みは一瞬で終わって、さぁ動作確認だー!
光ったー!
最低限の開発環境導入、以上!
↑のLED光らせてる回路については次回。